Background
The technical content team used tools to author and publish content provided by our parent company. The online help output used an old HTML version that was not responsive to various sized screens.
During a week long ‘hackathon’ week, we wrote a business case for our parent company to implement a feedback mechanism and an HTML 5 based help system for responsive content. We spent the week mocking up the feedback mechanism and gathering internal information to create a strong business plan. In response to our presentation at the end of the week, the VP of Research and Development stated, “let’s go get what we want.”
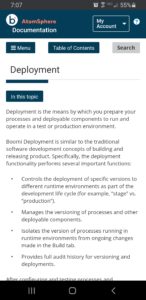
Mobile view of initial output:

Key collaborative partners: User Experience Researcher, User Experience Designer
Supporting team members: Director/Acting VP of Research and Development, Technical Content team
Supporting resources: Going Responsive by Karen McGrane, Just Enough Research by Erika Hall
Approach and solution
Partnering with a peer, we researched vendors and identified business requirements quickly determining that we would need to overhaul the entire content process: the Component Content Management System (CCMS) that stored DITA source files, the DITA content authoring tool used to create and edit the source content, and the site platform hosting our published content.
We contacted and met with vendors, seeing demos of multiple CCMSs, before settling on our preferred solution. At the request of management, we also compared the preferred solution to using Git in a docs-as-code model.
We presented our consolidated business plan for the three new tools proposed as well as our preferred vendors and budget information to the Research and Development management team where it was approved and submitted to the finance department for budget.
- DITA authoring tool changes provided to be the easiest and simplest of the three changes to implement once the licenses were purchased.
- A CCMS migration needed to occur in between monthly product releases. The quick release cycle required a lot of preparation and planning.
After a release went out, we froze our source content and outputted it from the CCMS to standard DITA XML. From there, I worked in coordination with our new vendor to adjust the source and upload it into the new CCMS. While the process wasn’t without issues, we were successfully in the new CCMS within three weeks. - New help site design and implementation that closely aligned to the design of our platform so we appeared as if the same people owned and maintained both sites. From those designs, our vendor did the development and implementation of the site. I oversaw the efforts through weekly meetings and continuous reviews and testing of the development version of the site.
Additionally, I coordinated the cutover from the old site that our team hosted to the new site that the vendor hosted, including the scripts to enable redirects between the two sites.
Mobile view of new output:

Live public help site: https://help.boomi.com/
Lessons learned and takeaways
The new CCMS provided a decrease of between 1-5 seconds per search each time someone searched for a specific topic in the repository. Additionally, the build time between the new CCMS and the new help site was reduced by close to 50% a build. Plus, all builds could be kicked off simultaneously, rather than sequentially allowing for a single nightly build.
Plus, reviews of content by subject matter experts moved from a combination of output in HTML and Jira to the source file, decreasing time to review by SMEs and implement those changes by the content team. Feedback on this change was overwhelmingly positive.
Because this was the first project I undertook that interacted with vendors, I learned to work with external vendors for sales quotes and with the internal finance team for budgeting and onboarding of those chosen vendors.
Neither the CCMS nor the help site migrations were without issues, and I needed to quickly learn, adapt, and develop contingency plans as new information arose. For example, the test CCMS migration we did went off without a hitch, including spaces in the file names. When we went to do the mass migration of the entire library, we learned that the spaces in our file names were a problem. And, the file names themselves were over 100 characters long in some cases which were unable to be uploaded until they were shortened. Working with the CCMS vendor support team, we ran a script on the file names to replace spaces with underscores and trim off the GUID information that was appended to the file names upon export from the old system. In the future, I’ll plan to do more thorough testing.
Awards
- Society for Technical Communication (STC) Award of Distinction for overhauling Boomi’s User Guide by migrating to a new web hosting platform that provided a modern infrastructure meeting today’s user needs (responsive page framework, custom documentation sets, and direct feedback). The team also filled in gaps, such as creating a new “Building your first Boomi Integration process tutorial” to ease the onboarding process, quickly getting users comfortable.
- LavaCon Content Strategy Conference Content Impact Award of Distinction for making a positive content impact on the organization by talking to and partnering with LavaCon vendors to overhaul the content storage, creation, and publishing process.
- A Dell Champion award for being one of the year’s top champions at Boomi by streamlining the content process internally and modernizing the content for end users of the help documentation.